Wat is headless?
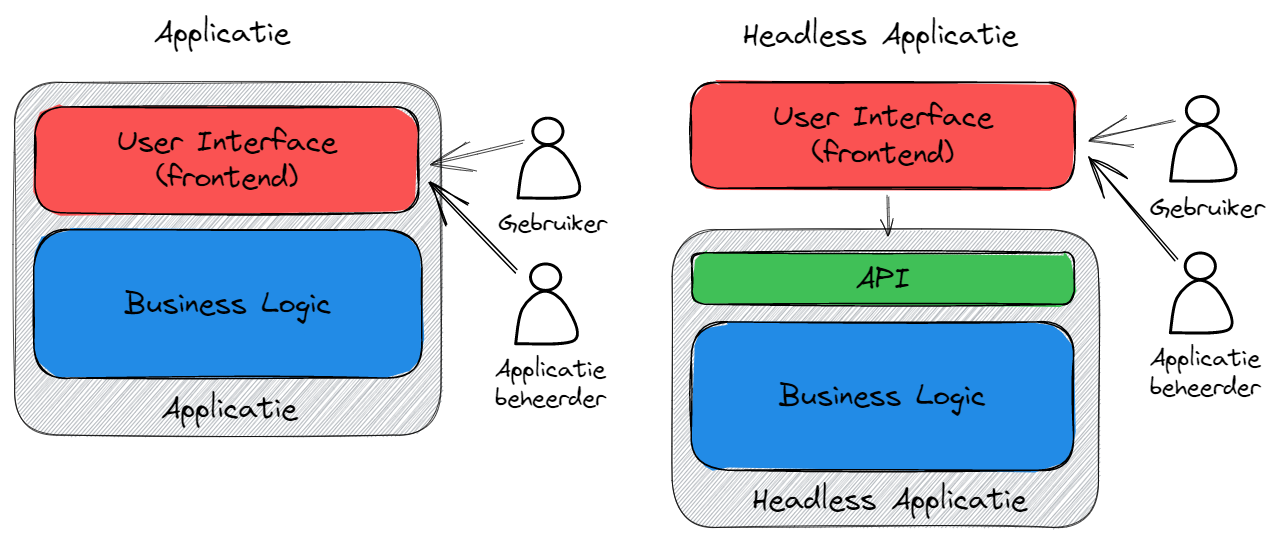
In de IT wereld wordt een user interface (UI) ook wel het hoofd (head) van een applicatie genoemd, en de onderliggende logica het lichaam (body). Als we het dan hebben over headless dan spreken we dus van een applicatie zonder de UI.
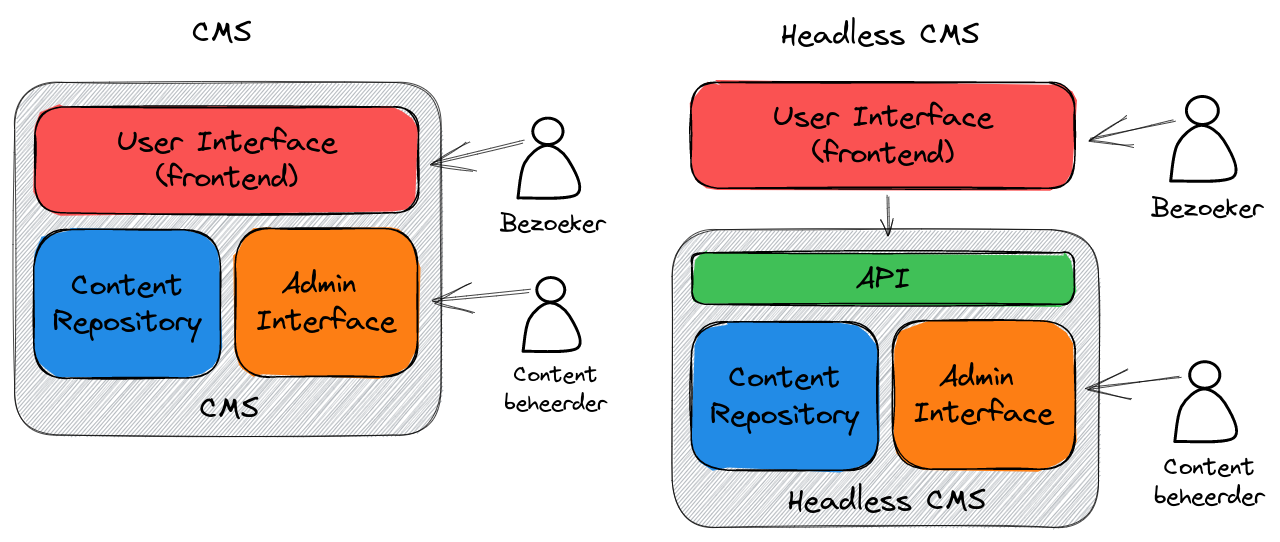
In 2017 begon de term "Headless CMS" een flinke opkomst te maken. Een headless CMS is een content management systeem waarvan de UI, hetgeen wat een bezoeker ziet wanneer ze op je website komen, is losgetrokken. Dit houdt in dat het CMS alleen verantwoordelijk is voor het beheren van je content. Het CMS stelt dan een API, een communicatielaag voor systemen, beschikbaar waarmee je de content kan uitvragen vanuit een ander systeem die de content toont.