Ontwerpfase
Je e-mail zal op tientallen verschillende soorten en maten schermen bekeken worden en dus moet hier rekening mee worden gehouden. Het begint allemaal al in de ontwerpfase van een e-mail. Je kunt niet zomaar een e-mail ontwerpen en verwachten dat de afbeeldingen er overal even scherp uitzien. Dit zit hem voornamelijk in de verschillende schermen die ieder een eigen pixeldichtheid hebben. Zo heeft de iPhone 6 een pixeldichtheid van 200% wat betekent dat je je afbeeldingen twee keer zo groot moet maken om hun kwaliteit op dit scherm te behouden. Hieronder zie je twee afbeeldingen, de eerste houdt geen rekening met de pixel dichtheid van de iPhone 6 en de tweede doet dit wel.
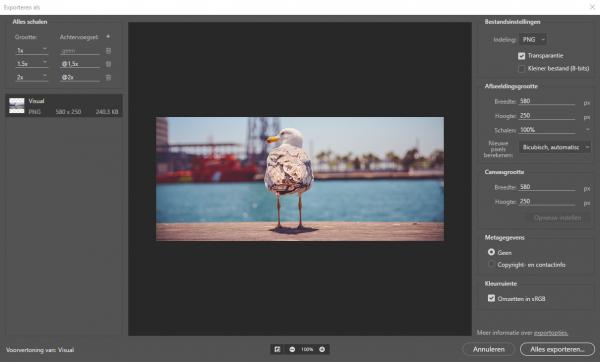
 Hoe kun je hier rekening mee houden in je ontwerp? Photoshop heeft een handige optie toegevoegd om een afbeelding op te slaan in verschillende formaten. Zorg ervoor dat je met groot genoeg beeldmateriaal werkt en gebruik deze als smart object (slim object) in je ontwerp. Vervolgens exporteer je deze door met rechter muisknop op de afbeelding te klikken en te kiezen voor exporteren.
Hoe kun je hier rekening mee houden in je ontwerp? Photoshop heeft een handige optie toegevoegd om een afbeelding op te slaan in verschillende formaten. Zorg ervoor dat je met groot genoeg beeldmateriaal werkt en gebruik deze als smart object (slim object) in je ontwerp. Vervolgens exporteer je deze door met rechter muisknop op de afbeelding te klikken en te kiezen voor exporteren.
 In dit scherm kun je aan de linkerkant verschillende formaten van je afbeelding laten maken. In dit voorbeeld zie je dat er 3 varianten van deze afbeelding worden gemaakt; een op ware grootte, 1,5 keer groter en 2 keer groter. Deze afbeeldingen zullen worden opgeslagen als visual.png, visual@1,5x.png en visual@2x.png. Je afbeelding is nu geschikt voor zowel schermen met 100, 150 en 200% pixel dichtheid. Dit zijn ook meteen de meest voorkomende schermen. Om meer te weten te komen over veel voorkomende schermen kan je terecht op deze site.
In dit scherm kun je aan de linkerkant verschillende formaten van je afbeelding laten maken. In dit voorbeeld zie je dat er 3 varianten van deze afbeelding worden gemaakt; een op ware grootte, 1,5 keer groter en 2 keer groter. Deze afbeeldingen zullen worden opgeslagen als visual.png, visual@1,5x.png en visual@2x.png. Je afbeelding is nu geschikt voor zowel schermen met 100, 150 en 200% pixel dichtheid. Dit zijn ook meteen de meest voorkomende schermen. Om meer te weten te komen over veel voorkomende schermen kan je terecht op deze site.
Media queries
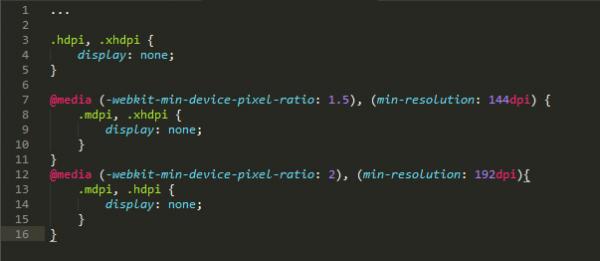
Nu je de afbeeldingen klaar hebt staan moet je nog bepalen wanneer je welke afbeelding wilt tonen in je e-mail. Dit doe je aan de hand van media queries die zijn afgestemd op de verschillende schermen. Zo wil je je @2x afbeelding alleen tonen op apparaten met een pixeldichtheid van 200% of meer.
 In het voorbeeld hierboven wordt standaard enkel de originele afbeelding met class mdpi getoond. De grotere afbeeldingen met classes hdpi en xhdpi worden hier nog verborgen. Wanneer je de e-mail op een hdpi of xhdpi apparaat zal bekijken dan wordt voor dat scherm enkel de bijpassende afbeelding getoond.
In het voorbeeld hierboven wordt standaard enkel de originele afbeelding met class mdpi getoond. De grotere afbeeldingen met classes hdpi en xhdpi worden hier nog verborgen. Wanneer je de e-mail op een hdpi of xhdpi apparaat zal bekijken dan wordt voor dat scherm enkel de bijpassende afbeelding getoond.
Dataverbruik beperken
Het gebruik van afbeeldingen van een hogere kwaliteit komt natuurlijk met een prijs; er zal meer data verbruikt worden bij het binnenhalen van je e-mail. Hou dit altijd in je achterhoofd en probeer je mooie afbeelding toch zo klein mogelijk te maken door middel van tools zoals tinypng. Denk daarnaast goed na over het moment van versturen, doe dit niet op een moment dat het grootste deel van je publiek weg van huis is, maar juist op een moment dat ze thuis zijn en binnen bereik van WiFi. Beoordeel tot slot hoeveel kwaliteit je wilt winnen, misschien voldoet een hdpi afbeelding op een xhdpi apparaat al aan de eisen om zo data te verminderen.
*Bron: Litmus (maart 2016)

