Om een afbeelding passend te maken moet deze geschaald en/of bijgesneden worden. Daarnaast is wat er van de afbeelding te zien is niet altijd op alle apparaten hetzelfde.
Hieronder bespreken wij aan de hand van een paar voorbeelden wat dit betekent en waar je rekening mee moet houden.
Schalen
Als een afbeelding geschaald wordt gebeurt er niets meer dan dat de foto een ander formaat krijgt dan het origineel dat wordt geüpload. Een afbeelding kan zowel groter als kleiner geschaald worden, maar groter houdt altijd in dat de foto aan kwaliteit inlevert. Je bent immers “informatie” aan het opvragen die er niet is.
Neem bijvoorbeeld onderstaande foto van 400 bij 400 pixels. De foto is scherp, en de kwaliteit is dus goed.

Maken wij een uitsnede van deze afbeelding, maar houden we de afmeting hetzelfde, dan zie je dat de foto onscherp wordt en aan kwaliteit inlevert:

Bijsnijden
Bij het bijsnijden wordt er een deel van de afbeelding weggesneden. Dit gebeurt eigenlijk altijd vanuit het midden. Een foto in landschap formaat die vierkant gemaakt wordt zal daarom zowel links als rechts worden afgesneden.
Onderstaande afbeelding is 640x400 pixels groot.

Als we deze afbeelding gaan bijsnijden naar 400x400 verdwijnt er links en rechts wat van de afbeelding:

En dit is het resultaat:

Schalen én bijsnijden
Als een foto zowel geschaald als bijgesneden worden zal altijd eerst de kortste dimensie (breedte of hoogte) passend gemaakt worden en wat overblijft van de langste dimensie wordt afgesneden. Dit om kwaliteitsverlies te voorkomen.
Onderstaande afbeelding is 640 bij 400 pixels groot.

Wanneer we schalen en bijsnijden naar 250 bij 250 pixels zal hij eerst geschaald worden naar 400 bij 250 pixels (de hoogte is immers de kortste dimensie) om vervolgens links en rechts bijgesneden te worden.
Dit is het resultaat na het schalen:

En dit na het bijsnijden:

Responsive resultaten
Op verschillende apparaten kunnen afbeeldingen verschillende resultaten bieden. Hierbij is het belangrijk een onderscheid te maken tussen 2 types afbeeldingen: De “contentafbeelding” en de “visual afbeelding”.
Content afbeelding
De content afbeelding maakt deel uit van de content en staat dan boven, rechts, onder of links van de tekst.
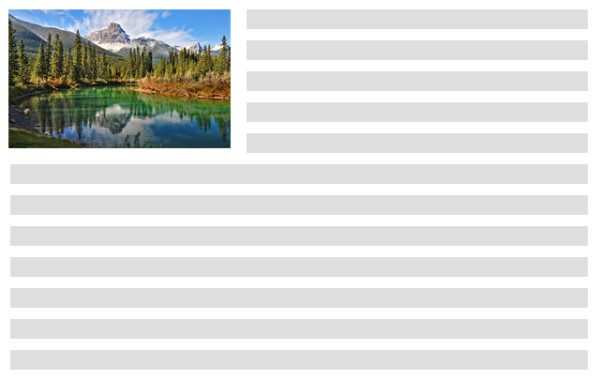
De maximale breedte van deze afbeeldingen is de breedte van de beschikbare ruimte. In dit voorbeeld is de afbeelding 240 pixels breed en de beschikbare ruimte 640 pixels breed. De afbeelding zal in dat geval zijn originele breedte houden:

Wanneer we dezelfde afbeelding en tekst bekijken met een beschikbare ruimte van 200 pixels breed dan zal de afbeelding geschaald worden naar 200 pixels breed (de hoogte schaalt naar verhouding mee):

Visual afbeelding
Dit zijn meestal pagina brede visuals bovenaan de pagina, maar kunnen uiteraard ook door de rest van de pagina voorkomen. Soms zijn ze ook niet pagina vullend, maar is het als opvulling van de achtergrond van content. Deze afbeeldingen schalen anders mee content afbeeldingen. De hoogte van een visual afbeelding is vaak afhankelijk van het design of de content die er in zit, terwijl de breedte altijd de volledige breedte van het vlak beslaat. Dit levert op je mobiele telefoon hele andere resultaten op dan op je desktop!

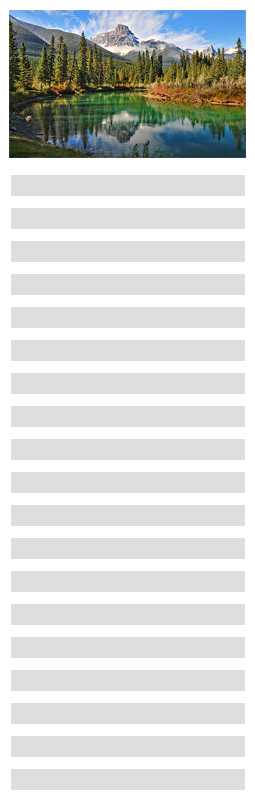
Voorbeeld mobiel:

Zoals je ziet zijn er op de verschillende apparaten andere delen van de foto te zien. Dit is zeker iets om rekening mee te houden! Ook hier geld overigens dat de foto altijd vanuit het midden “bijgesneden” wordt.
Welk formaat moet ik uploaden?
Een van de meest gestelde vragen over het uploaden van een afbeelding.
In het kort:
Minimaal: 800 pixels breed
Maximaal: 2500 pixels breed
In principe geldt hier dat groter altijd beter is. Maar een grote afbeelding is zwaar. En omdat wij niet willen dat elke bezoeker deze hoeft te downloaden (terwijl de foto veel kleiner wordt afgebeeld) zorgen wij er middels code voor dat de afbeelding ook echt verkleind wordt. Er wordt een kopie gemaakt van de afbeelding met de nieuwe afmetingen, en die wordt getoond aan de bezoeker.
Maximum afmetingen
Door een grotere afbeelding te uploaden dan je op dat moment eigenlijk nodig hebt blijf je in de toekomst flexibel om dezelfde afbeelding te hergebruiken wanneer je hem wel groter nodig hebt. In theorie is er geen maximum, maar het is misschien een beetje overbodig om een foto van 8000 bij 5000 pixels te uploaden (die vele MB’s zwaar zijn) die toch zelden groter getoond wordt dan 1920 pixels breed (de standaard scherm resolutie van tegenwoordig).
Een maximale breedte van 2500 pixels (de hoogte maakt niet uit) is daarom prima.
Minimum afmetingen
Uiteraard dien je wel een minimum afmeting aan te houden. Als je weet dat een afbeelding 400 bij 400 pixels groot getoond wordt, dan is het niet handig een afbeelding te uploaden van 250 bij 250 pixels. De afbeelding wordt dan opgeblazen en dat ziet er niet mooi uit. Omdat op mobiele telefoons soms afbeeldingen groter worden getoond dan op de desktop (een afbeelding die aan de zijkant staat kan soms ineens scherm breed worden) is een minimum breedte van 800 pixels aan te raden.



